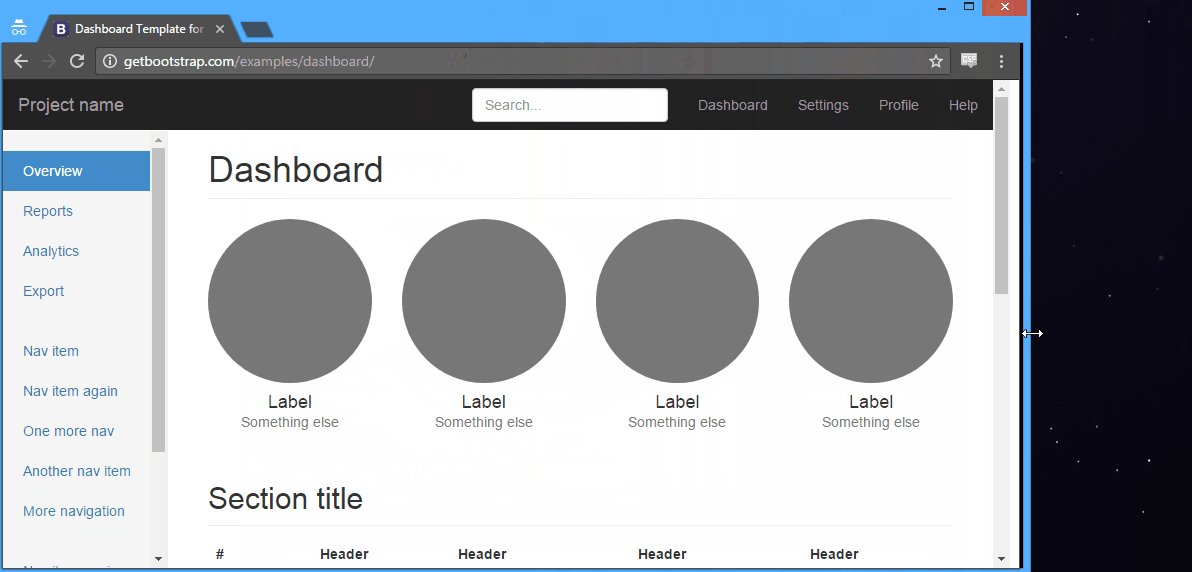
![toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org](https://www.drupal.org/files/issues/fixed-the-navbar.png)
toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org

Again! Everyone Talks on My New Article: “CSS Position Sticky – How It Really Works!” – Elad Shechter – CSS/HTML Architect
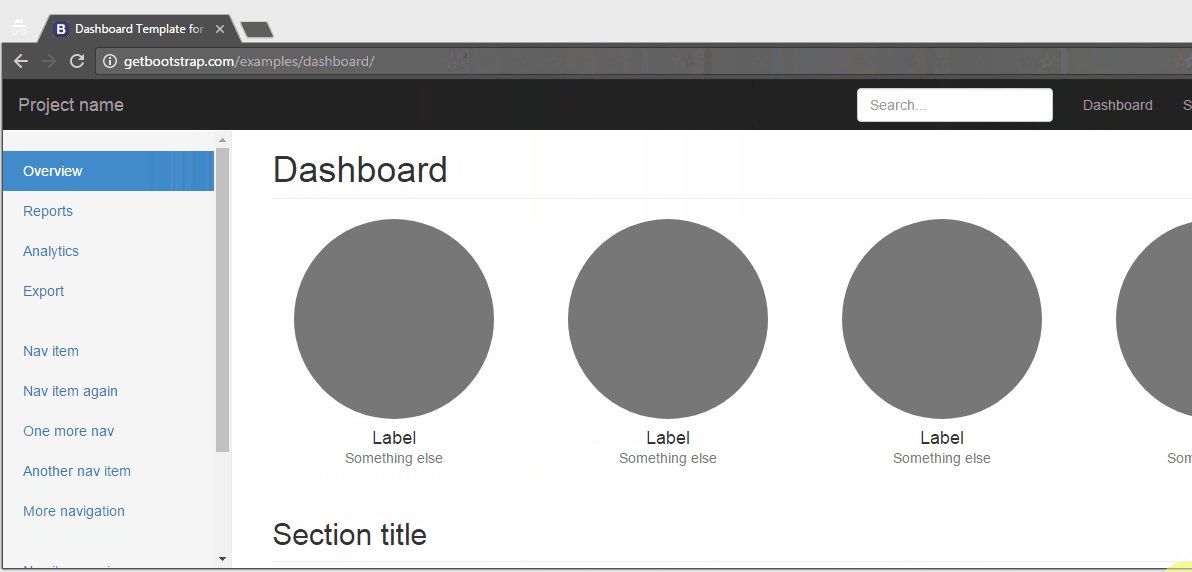
![toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org](https://www.drupal.org/files/issues/before-iphone6s-scrolled-down.jpg)
toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org
![toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org toolbar-bar becomes detached from fixed position tray items when scrolling on mobile, leaving gap [#2562251] | Drupal.org](https://www.drupal.org/files/issues/before-iphone6s-top-of-page.jpg)