A Complete Guide to Flexbox | CSS-Tricks | Awesome Screenshot | Css, Browser support, Complete guide
Create a beautiful hover-triggered expandable sidebar with simple HTML, CSS, and Javascript | by 9cv9 official | Medium

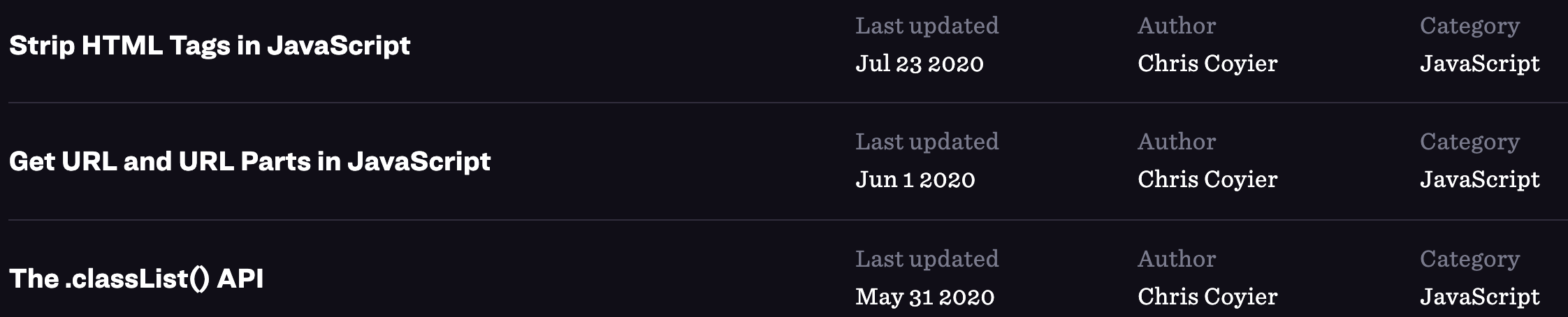
8 places to find helpful JavaScript Snippets | by Amy J. Andrews | JavaScript In Plain English | Medium