Chromium Blog: Chrome 87 Beta: WebAuthn in DevTools, Pan/Tilt/Zoom, Flow Relative Shorthands and More

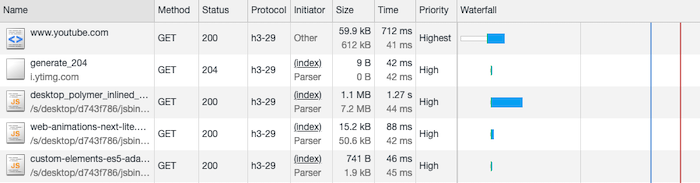
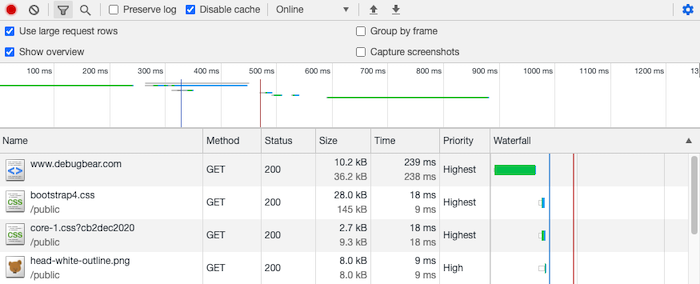
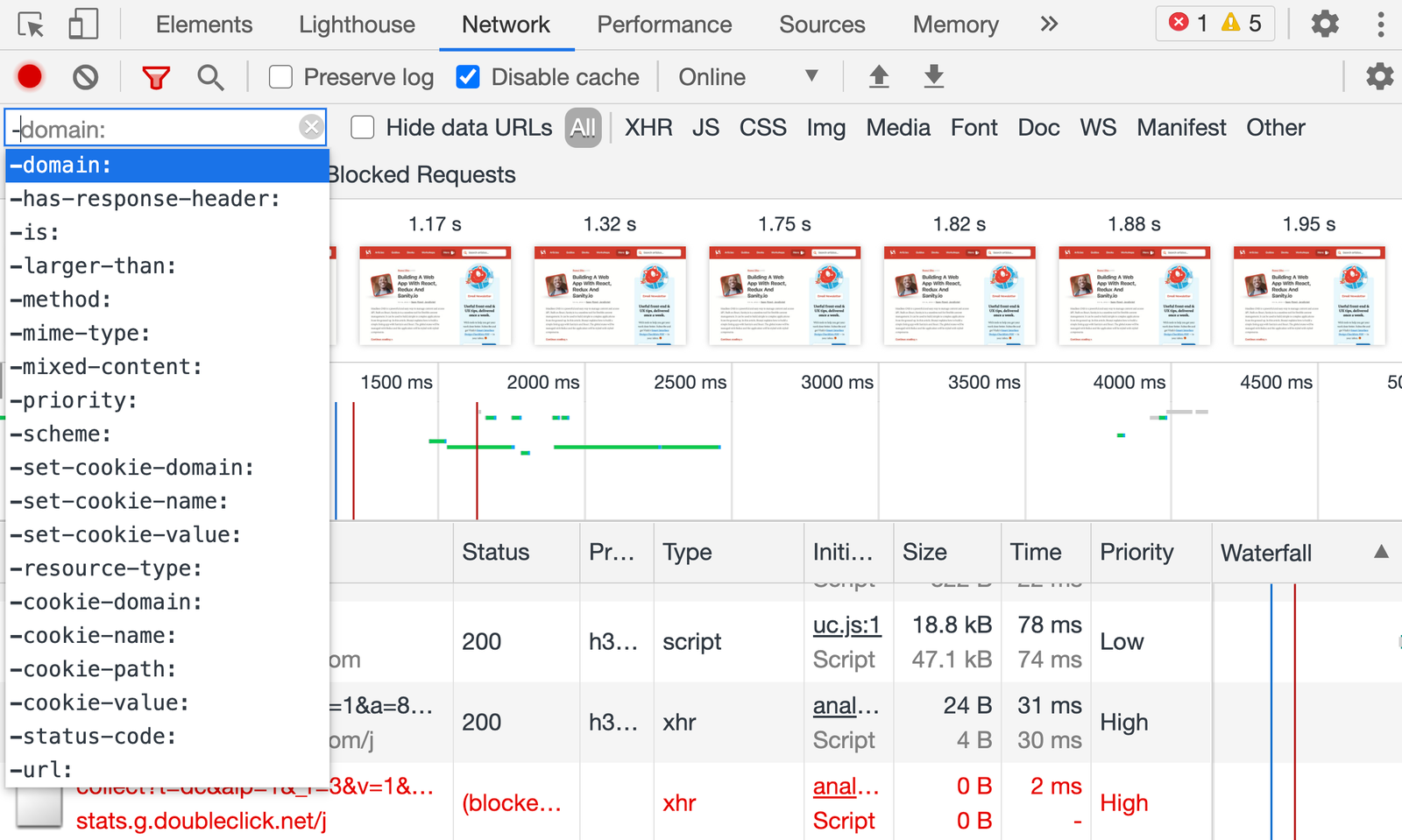
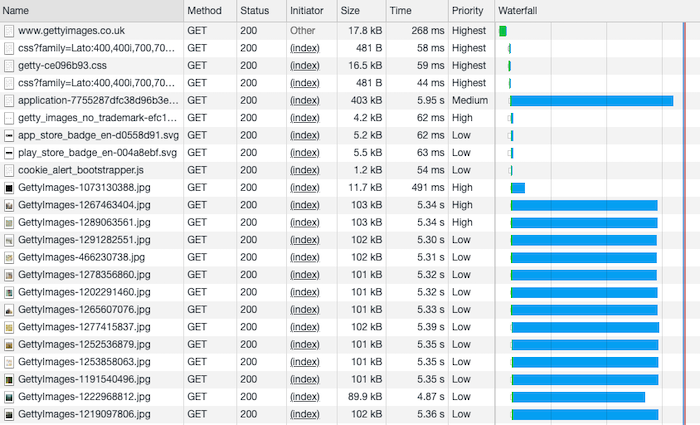
javascript - Why am I seeing large gaps between requests in Chrome's Network Waterfall feature? - Stack Overflow

pageload - What happens during the gap between two resources in the Chrome Dev Tools timeline view? - Stack Overflow